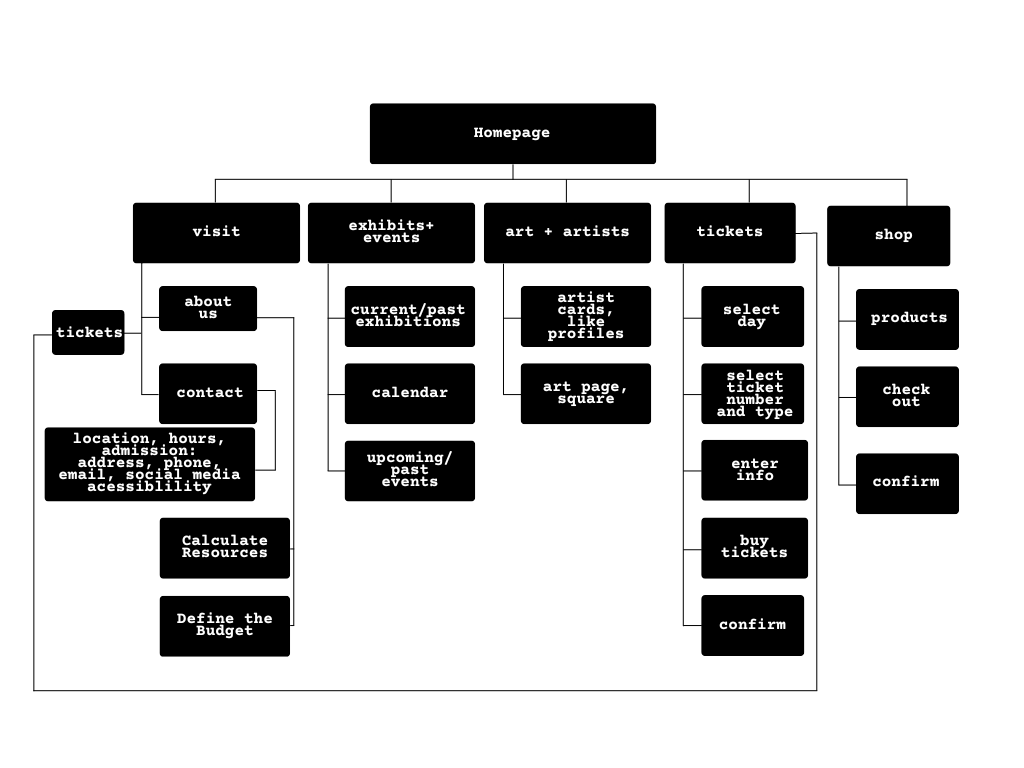
Paper Wireframe
Figma
Adobe Photoshop
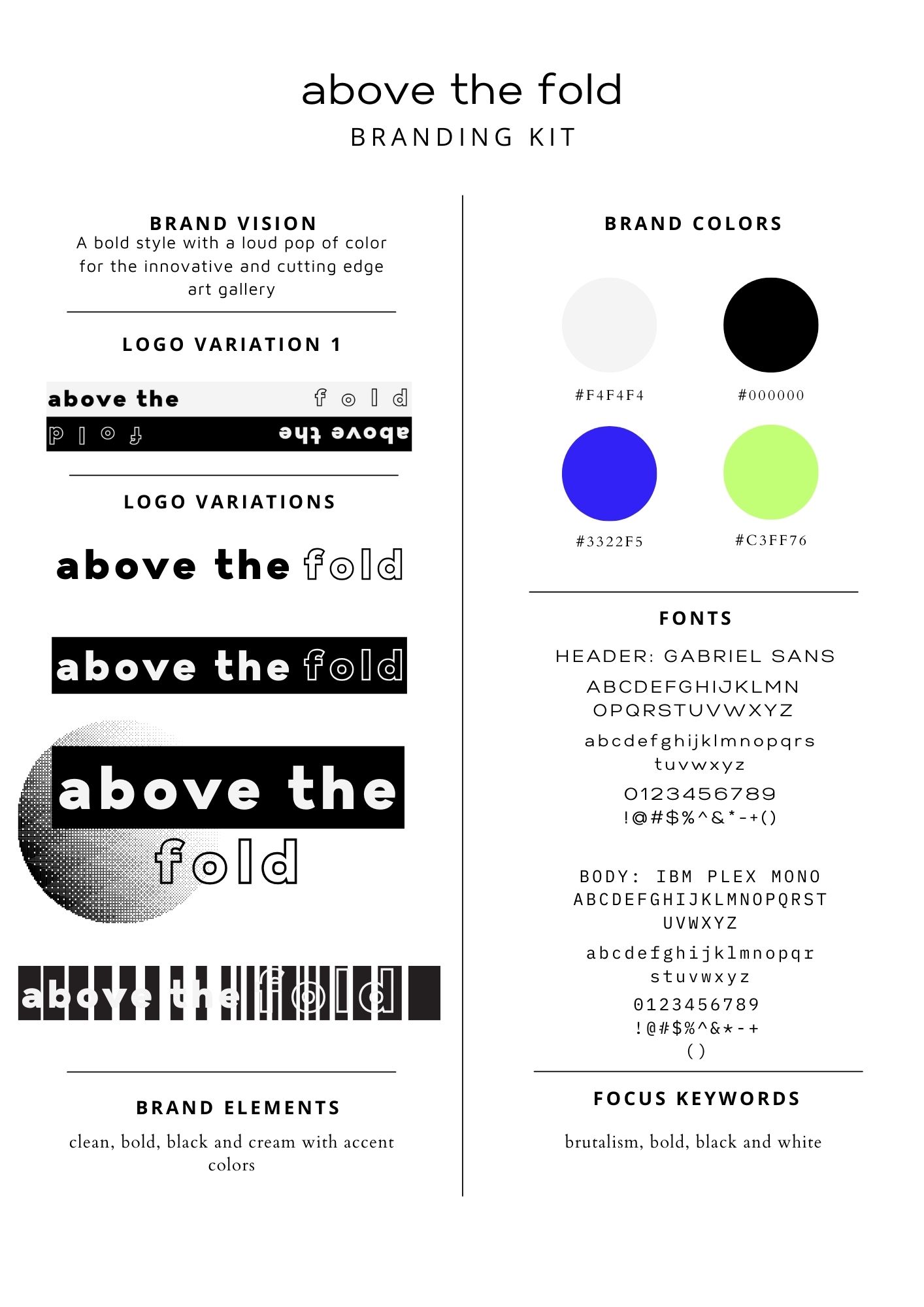
Research: Defining the brand's identity
Design: Creating wireframes, mockups, and the overall visual aesthetic.
Testing: Ensuring the design is user-friendly and responsive.
August 1-20, 2024
Low-Fidelity Wireframes.
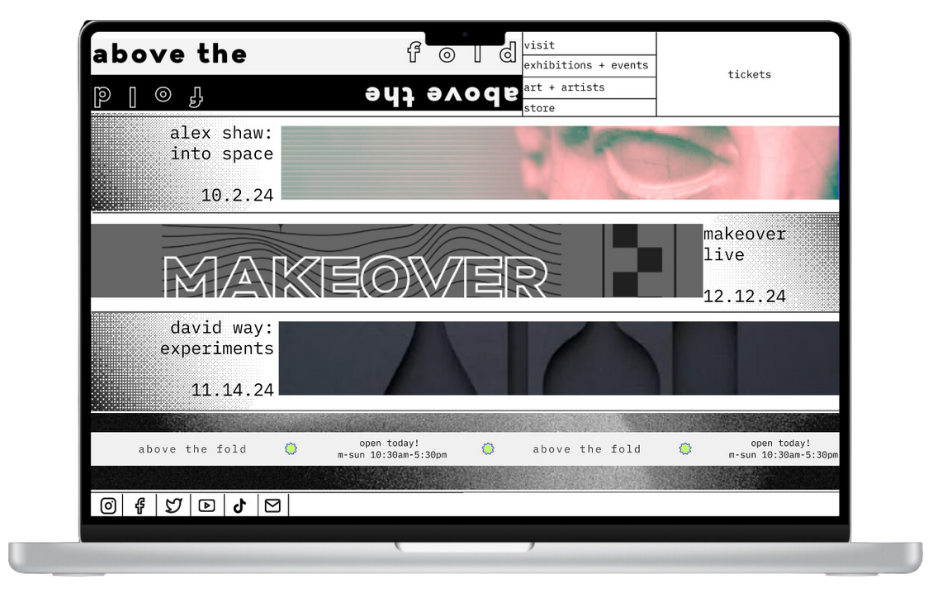
Figma Prototype demonstrating the website's functionality.
Design guidelines and specifications for developers.
User testing results and recommendations.

Overwhelming the user with visual complexity: Brutalist design often features bold typography, contrasting colors, and complex layouts. While this can be visually striking, it can also be overwhelming for some users, potentially leading to a negative user experience.
By carefully considering the potential challenges of a Brutalist design, I was able to create a visually striking and user-friendly interface. I prioritized readability, utilized white space effectively, ensured accessibility, and conducted thorough user testing. These efforts resulted in a project that not only showcased my design skills but also delivered a positive user experience. The Brutalist aesthetic contributed to a strong and memorable brand identity, while the emphasis on usability ensured that the design was accessible to a wider audience.